
【Fontello】アイコンを選んでWebフォント化してくれるジェネレータ
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Fontelloとは?

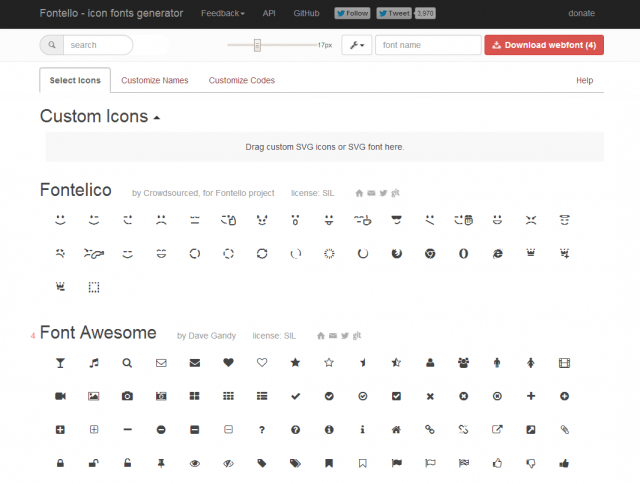
Fontelloサイト
Webフォントアイコンを使用する際に、こちらのサイトを利用する機会があったのでご紹介します。
FontelloはWebフォントアイコンを自己で選択して、選択したアイコンをWebフォントとしてダウンロードできるWebサービスです。
Webフォントのアイコン利用
ここ数年で、Webフォントの需要も伸びてきて実際にサイト内で使用する機会も増えてきました。
Bootstrap3もバージョンアップ後、Webフォントアイコンを採用されお世話になっている方も多いのではないでしょうか?

Webフォントについての概要については、弊社野中が記事を公開しておりますのでご参照いただければと思います。
- Webフォントについて調べてみた
- 【前編:フォント作成】アイコンをWebフォント化してリクエスト数の削減とRetina Displayに一発対応
- 【後編:Webフォント化】アイコンをWebフォント化してリクエスト数の削減とRetina Displayに一発対応
ライセンス体系

Fontelloサイトで使用できるWebフォントアイコンのライセンス体系の一覧です。 使用する際は、各Webフォントにはライセンスが明記されているので、使用する際は各ライセンスの規約に従って使用してください。
Fontelloサイトのライセンス一覧
| フォント名 | 作成者 | ライセンス |
|---|---|---|
| Fontelico | Crowdsourced, for Fontello project | SIL |
| Font Awesome | Dave Gandy | SIL |
| Entypo | Daniel Bruce | CC BY-SA |
| Typicons | Stephen Hutchings | CC BY-SA 3.0 |
| Iconic | P.J. Onori | SIL |
| Modern Pictograms | John Caserta | SIL |
| Meteocons | Alessio Atzeni | SIL |
| MFG Labs | MFG Labs | SIL |
| Maki | Mapbox | BSD |
| Zocial | Sam Collins | MIT |
| Brandico | Crowdsourced, for Fontello project | SIL |
| Elusive | Aristeides Stathopoulos | SIL |
| Linecons | Designmodo for Smashing Magazine | CC BY |
| Web Symbols | Just Be Nice studio | SIL |
SIL Open Font License (OFL)
参考URL : SIL Open Font License (SILオープンフォントライセンス)
CC BY
参考URL : 表示 3.0 非移植 (CC BY 3.0)ク
CC BY-SA
参考URL : Creative Commons — 表示 - 継承 3.0 非移植
MIT
参考URL : MIT License - ウィキペディア
BSD
参考URL : BSDライセンス - ウィキペディア
Webフォントアイコンを選んでみる。
それでは、実際に上記サイトへアクセスして使用してみたいと思います。
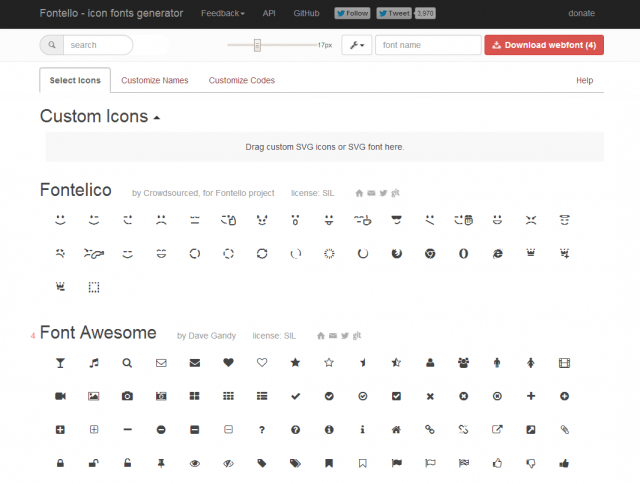
サイトへ行くと沢山のWebフォントアイコンが用意されています。

Webフォントアイコンの選択
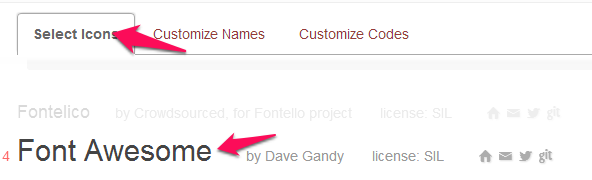
今回は、Webフォントアイコンで有名なFont Awesomeを使ってみたいと思います。

Font Awesomeの一覧から上記の四つのアイコンを今回使って見ます。

Webフォントアイコンのクラス名の指定

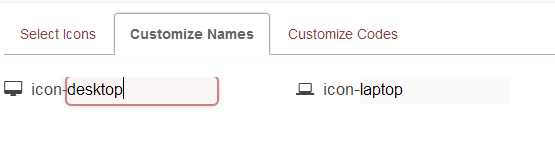
アイコンを選択後、Customize Names タブで使用するアイコンの名前を変更することが可能です。CSSのクラスの命名規則等がある場合こちらで修正できます。

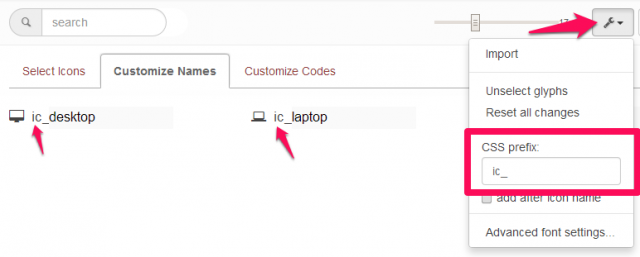
また、サイト上部にあるコンフィグボタン(トンカチアイコン)から、各細かい設定が可能です。[icon-]等の接頭辞の変更は CSS Prefix項目で変更が可能です。
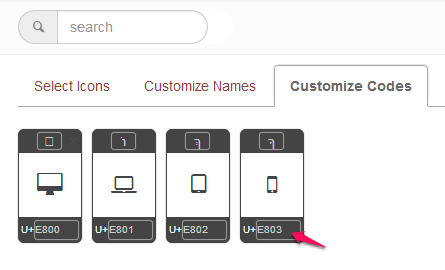
Unicodeの指定

Unicodeのコードの変更かと思いますがとりあえず変更せず使用します。
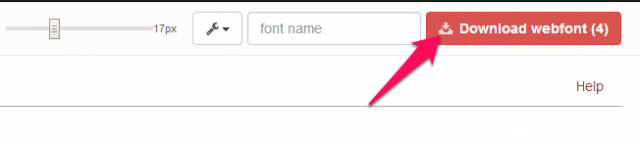
Webフォントのダウンロード

Webフォントの設定後、ダウンロードボタンから指定したWebフォントデータをダウンロードすることができます。

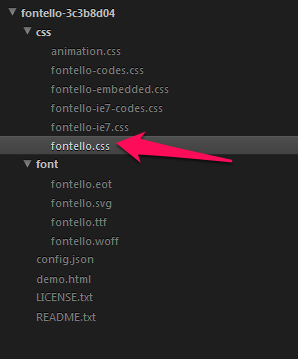
ダウンロードファイルを展開するすると、上記のファイル郡になっています。実際に使用するファイルはfontello.css、fontファイルになります。
表示してみる
実際にブラウザでアクセスし表示することができました。

ソースコード
実際に記述したソースコードは以下になります。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Fontello - Example</title>
<link rel="stylesheet" href="css/fontello.css">
<style type="text/css">
.clearfix {
*zoom: 1;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
line-height: 0;
}
.clearfix:after {
clear: both;
}
ul{ list-style: none; }
#icons .icon-list{ float: left;}
</style>
</head>
<body>
<div id="icons" class="container">
<ul class="clearfix">
<li class="icon-list"><i class="icon-desktop"></i></li>
<li class="icon-list"><i class="icon-laptop"></i></li>
<li class="icon-list"><i class="icon-tablet"></i></li>
<li class="icon-list"><i class="icon-mobile"></i></li>
</ul>
</div>
</body>
</html>
fontello.css
今回使用した、Font AwesomeはSILだったのですが、
下記サイトを参考にCSS ソースコード内にライセンス情報明示しておきます。
参考サイト : Web フォントとライセンス
/*
* "Font Awesome" is lisenced under the SIL Open Font License
* by http://fontello.com/
*/
@font-face {
font-family: 'fontello';
src: url('../font/fontello.eot?39137280');
src: url('../font/fontello.eot?39137280#iefix') format('embedded-opentype'),
url('../font/fontello.woff?39137280') format('woff'),
url('../font/fontello.ttf?39137280') format('truetype'),
url('../font/fontello.svg?39137280#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
/* Chrome hack: SVG is rendered more smooth in Windozze. 100% magic, uncomment if you need it. */
/* Note, that will break hinting! In other OS-es font will be not as sharp as it could be */
/*
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'fontello';
src: url('../font/fontello.svg?39137280#fontello') format('svg');
}
}
*/
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "fontello";
font-style: normal;
font-weight: normal;
speak: none;
display: inline-block;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
/* opacity: .8; */
/* For safety - reset parent styles, that can break glyph codes*/
font-variant: normal;
text-transform: none;
/* fix buttons height, for twitter bootstrap */
line-height: 1em;
/* Animation center compensation - margins should be symmetric */
/* remove if not needed */
margin-left: .2em;
/* you can be more comfortable with increased icons size */
/* font-size: 120%; */
/* Uncomment for 3D effect */
/* text-shadow: 1px 1px 1px rgba(127, 127, 127, 0.3); */
}
.icon-desktop:before { content: '\e800'; } /* '' */
.icon-laptop:before { content: '\e801'; } /* '' */
.icon-tablet:before { content: '\e802'; } /* '' */
.icon-mobile:before { content: '\e803'; } /* '' */
まとめ
fontelloサイトを使用して、Webフォントアイコンをジェネレートしてみました。
2種類以上のWebフォントアイコンを使用する際(だいたい1種のWebフォントアイコンでことたりたのです。。。)、個別に読み込んでcssの指定を変えて対応したりする感じだったのですが
Font Awesome、Elusiveといった有名どころのWebフォントアイコンをひとつのWebフォントデータにジェネレートしてくれて便利ですね。
おまけ
その他のジェネレートサービスの紹介
fontelloサイト以外にもジェネレータがあるみたいです、お好みに合わせたジェネレートサイトを使用してみてください。
IcoMoon
![]()
WE LOVE ICON FONTS
![]()










